PRINTMAKER Web-To-Print Designer
Obility Designer zur freien Gestaltung
PRINTMAKER Web-To-Print Designer ist das ultimative Werkzeug für die Online-Erstellung von Druckdesigns.
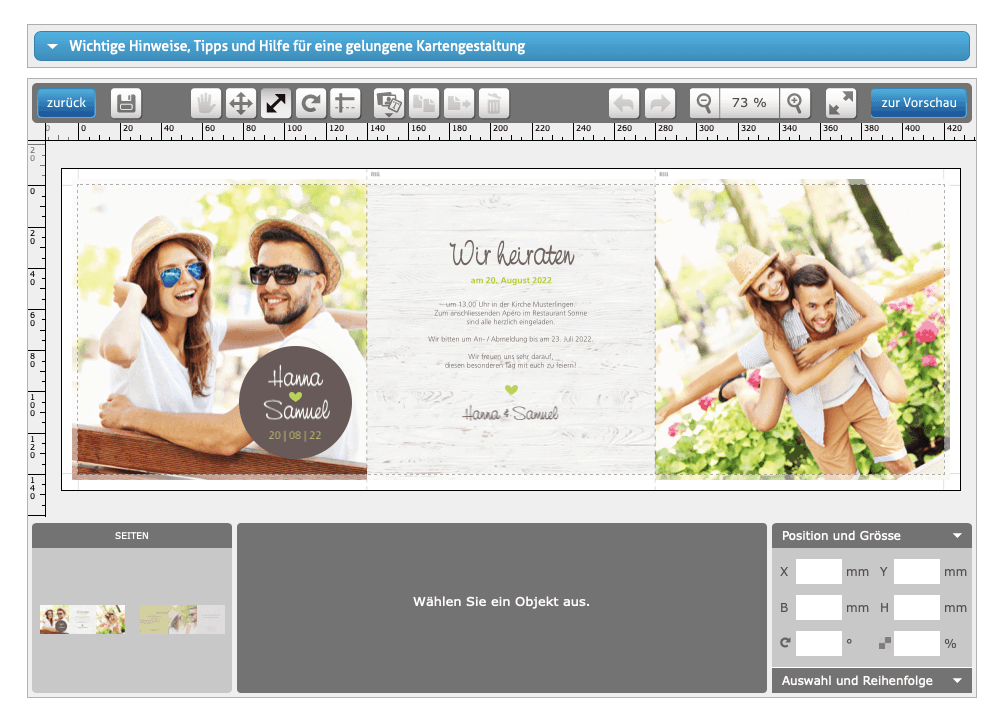
Der User kann vorgeschlagene Designs bearbeiten oder neue entwerfen. Er arbeitet direkt in der Design-Oberfläche und kann Objekte verschieben, drehen, skalieren sowie Texte und Bilder erfassen.
Die Reihenfolge der Objekte auf der Ebene ist einstellbar. Selbstverständlich gibt es eine Undo- und eine Redo-Funktion. Sehr wichtig: Der PRINTMAKER Web-To-Print Designer kann ab IE 7® und mit allen anderen gängigen Browsern sowie mobilen Geräten verwendet werden. Die Oberfläche ist individuell anpassbar.
PRINTMAKER Web-To-Print Designer kommt in Obility PRINTSELLER Shops zum Einsatz und kann gleichzeitig per API Schnittstelle in externen Shop- und CMS-Systemen verwendet werden.

PRINTMAKER Web-To-Print Designer Highlights
- Online Gestaltung im Browser
- Verwendung von Indesign Vorlagen
- HTML5 Technologie
- individuell zusammenstellbare Funktionen
- Objekte können fixiert werden
- Für den Einsatz in Open- und Closed Shops
- Einzigartig: INLINE FORMATIERUNG
- Zuverlässige WYSIWYG Darstellung
- Bildprüfung hochgeladener Bilder
- Zwischenspeicherfunktion
- Hilfslinien
- ReDO/UnDo Funktion u.v.m.
PRINTMAKER Designer Funktionsumfang
Allgemeine Funktionen
- Mit der Lizenz Web-To-Print Designer können im Obility Backend vorbereitete Templates bzw. Designvorlagen einem Artikel zugeordnet und im Shop nach Auswahl des Artikels zur Auswahl dargestellt werden
- Für die Erzeugung von Templates können Indesign-Dateien mit IDML importiert werden.
- Nach Auswahl einer Designvorlage öffnet der Browser den Designer und die Vorlage wird im Designer zur Bearbeitung angezeigt.
- Mit den Gestaltungswerkzeugen für Bild und Text kann der Benutzer direkt im Design Text- und Bildänderungen vornehmen, z.B. editieren, verschieben, drehen oder skalieren.
- Auch neue Texte und Bilder können eingefügt werden.
- Die Bildqualität hochgeladener Bilder wird entsprechend der im Backend hinterlegten Qualitätsfaktoren für die jeweilige Bildvariable abhängig von der Skalierung überprüft.
- Die Reihenfolge der Objekte auf der Ebene ist einstellbar und Undo- bzw. Redo-Funktion sind verfügbar.
- Hochgeladene Bilder können während des Designvorgangs in einer Bildgalerie dargestellt werden und mittels Drag-and-Drop direkt ins Design übernommen werden.
- Der Administrator kann bestimmte Funktionen für Objekte, z.B. das Verschieben eines Objektes, sperren.
- Die Bilddatenbank ermöglicht die Speicherung und Verwaltung von Bildern und Grafiken und von Textbausteinen im Backend für die Verwendung der Web-To-Print-Funktionen im Designer.
- Die gespeicherten Bilder können in Gruppen und Galerien zusammengefasst werden.
- Jedem Kunden-Account und jedem einzelnen Benutzer können Bildgalerien zugeordnet werden.
- Eine Bildgruppe kann einer Vorlage zugewiesen werden, sodass der Benutzer für die Vorlage die entsprechenden Bilder dieser Gruppe im freien HTML-Editor verwenden kann.
- Im Formular-Editor kann eine Bildgruppe einer individuellen Bildvariablen zugewiesen werden, sodass der Benutzer bei der Editierung ein Bild aus der Gruppe auswählen kann.
- Die Textdatenbank ermöglicht die Speicherung, Verwaltung und Gruppierung von Textbausteinen, die einer Textvariablen in einer Vorlage zugewiesen werden können.
- Der Benutzer kann bei der Editierung einen Textbaustein auswählen
- Mit Zwischenspeichern können Vorlagen in einer Merkliste, bearbeitete Vorlagen als Entwürfe zwischengespeichert werden, sofern der Nutzer eingeloggt ist.
- Der User kann in seinem Kunden-Account zwischengespeicherte Vorlagen öffnen und (weiter-) bearbeiten.
- Nach Beendigung der Gestaltung wird dem Benutzer per Klick ein Korrekturabzug dargestellt, bevor der Bestellprozess im Warenkorb erfolgt.
- Der Korrekturabzug erfolgt ohne Plug-in direkt im Browser, optional kann dem Benutzer im Acrobat Reader© ein niedrig aufgelöstes PDF mit Wasserzeichen angezeigt werden.
- Der PRINTMAKER Web-To-Print Designer basiert auf HTML Technologie und benötigt keine Plug-ins.
- Er wird stetig für alle aktuellen und gängigen Internetbrowser optimiert. Auch ältere Versionen des Microsoft© Internet Explorer© werden (per Stand 2013) bis Version 7 unterstützt.
- Der Obility Web-To-Print Designer wird im Standarddesign und mit den Standardabläufen ausgeliefert. Er kann bei Bedarf mittels HTML individuell angepasst werden.
Korrekturabzug und Freigabe
- Nach der Gestaltung kommt der Benutzer per Klick auf die Anzeige eines Korrekturabzugs, bevor der Bestellprozess im Warenkorb erfolgt.
- Der Korrekturabzug benötigt kein Plug-in im Browser, optional kann dem Benutzer mit Acrobat Reader ein niedrig aufgelöstes PDF, wahlweise mit Wasserzeichen, angezeigt werden.
Bilddatenbank
- Die Bilddatenbank ermöglicht die Speicherung und Verwaltung von Bildern und Grafiken und von Textbausteinen im Backend für die Verwendung der Web-To-Print-Funktionen im Editor.
- Die gespeicherten Bilder können in Gruppen und Galerien zusammengefasst werden.
- Jedem Kunden-Account und jedem einzelnen Benutzer können Bildgalerien zugeordnet werden.
- Eine Bildgruppe kann einer Vorlage zugewiesen werden, sodass der Benutzer für die Vorlage die entsprechenden Bilder dieser Gruppe im freien HTML-Editor verwenden kann. Im Formular-Editor kann
- eine Bildgruppe einer individuellen Bildvariablen zugewiesen werden, sodass der Benutzer bei der Editierung ein Bild aus der Gruppe auswählen kann.
Seriendaten
- Datenfelder können in einer Web-To-Print-Vorlage als Personalisierungsvariablen definiert werden.
- Der Benutzer kann im Editor eine eigene Tabelle mit Seriendaten erstellen oder eine Excel-Datei uploaden.
- Wenn die Spaltenbezeichnung mit der Variablenbezeichnung im Template übereinstimmt erzeugt Obility aus der Vorlage ein Optimized PDF, wobei die Datenfelder der Vorlage dynamisch mit den Seriendaten der Excel-Datei gefüllt werden und gleichzeitig hinterlegte Designregeln der Variablen im Template berücksichtigt werden.
- Es kann im Editor auch eine Beispiel-Excel-Datei zum Download zur Verfügung gestellt werden.
- Im Preview können alle oder nur eine vordefinierte Anzahl von dynamischen Seiten als LowRes-PDF angezeigt werden.
Textdatenbank
- Die Textdatenbank ermöglicht die Speicherung, Verwaltung und Gruppierung von Textbausteinen, die einer Textvariablen in einer Vorlage zugewiesen werden können.
- Der Benutzer kann bei der Editierung einen Textbaustein auswählen
Nutzenmontage
- Für einen Artikel kann in der Artikelverwaltung eine XML-Datei hochgeladen werden, sodass bei der Erzeugung der Druckdaten bereits ein Bogen berücksichtigt wird, auf dem das Druck-PDF den XML-Vorgaben entsprechend mehrfach positioniert wurde.
Das sagen unsere Kunden